 Merhaba arkadaşlar, etiketli kutucuklar artık CSS ile çok kolay!
Merhaba arkadaşlar, etiketli kutucuklar artık CSS ile çok kolay!Border kod satırının hünerleri ile etiketimizi, birkaç gölge efekti ile de dikkat çekici tasarımlar hazırlayabiliriz. Tabi uyumlu renk tonları da bu işin küçük sırrı.
Notlar
- İçerisinde görsel barındırmadığı için daha hızlı yüklenir.
- Tüm güncel browserlarda çalışır.
- Yine görsel barındırmadığı için kolayca özgünleştirilir.
Örnek
CSS Kodları.kutu {
font: 12px/16px Helvetica, Arial, sans-serif;
text-shadow:#FFF 1px 1px;
background: #f3f3f3;
box-shadow: inset 0 0 50px #dcdcdc,0 11px 8px -6px #ccc;
border-radius: 5px;
margin:0 auto;
padding: 15px 15px 15px;
position: relative;
width: 285px;
}
.kutu .etiket {
background: #c02d2d;
text-shadow:#5d1919 1px 1px;
color: #fff;
font-size: 10px;
left: 10px;
padding: 2px 8px;
position: absolute;
border:1px #992424 solid;
text-transform: uppercase;
top: -4px;
}
.kutu .etiket:after {
border-bottom: 4px solid #992424;
border-right: 2px solid transparent;
content: "";
display: block;
height: 0;
position: absolute;
right: -3px;
top: -1px;
width: 0;
}
HTML Kodları
Nuri-ozdogan.blogspot.com isminden de anlaşılmıyor ama saçmalamasyonları çoğalıyor.
Hakkımızda
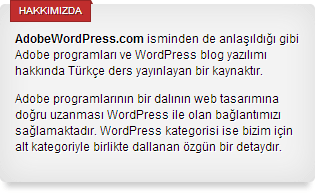
Uygulama
















0 yorum: